UI: My current state of play
You can contact me on Linkedin.
You can contact me on Linkedin.
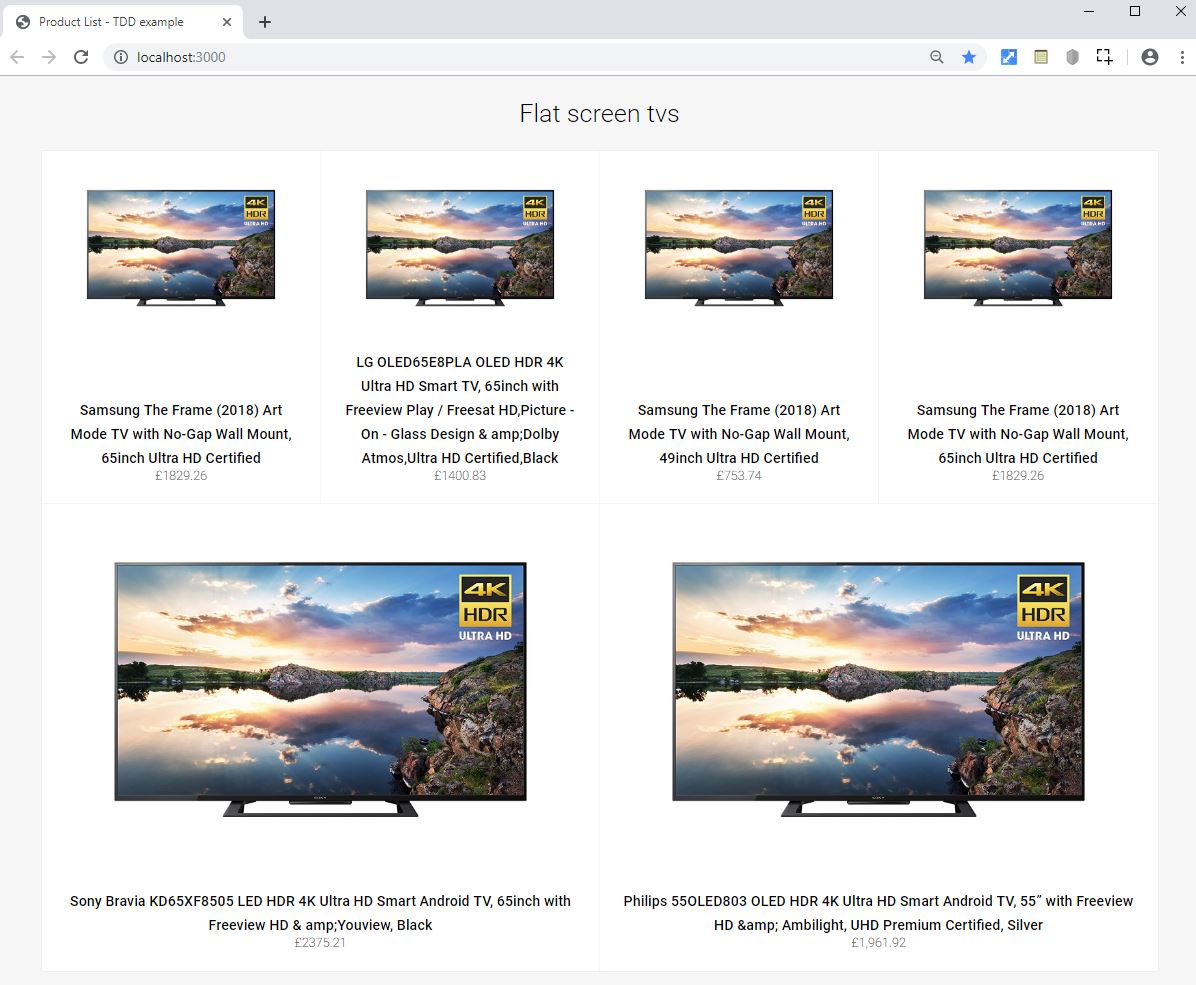
 Testing in react.js is tricky due to its lifecycle hook implementation. In this project, I have implemented a product listing app using the TDD approach. I have used Jest, Enzyme, and its many features to tackle the tricky areas around react.js testing. Read more…
Testing in react.js is tricky due to its lifecycle hook implementation. In this project, I have implemented a product listing app using the TDD approach. I have used Jest, Enzyme, and its many features to tackle the tricky areas around react.js testing. Read more…
See the code on GitHub
 This project implements a full stack graphQl version of a ToDo app. The project has an api and a client layer. The backend is using react.js, sequelize.js, express, and apollo server. The GraphQl layer is served by a Mysql database.
This project implements a full stack graphQl version of a ToDo app. The project has an api and a client layer. The backend is using react.js, sequelize.js, express, and apollo server. The GraphQl layer is served by a Mysql database.
Be warned this is a full-stack project and you will need to be comfortable with the above mentioned technologies to install and run this. Read more…
 Over the years I have followed these steps when designing widgets, plugins, and features. In this example, I will outline the steps to code a To-Do app in react.js, vue.js, React native, and Angular. Read more…
Over the years I have followed these steps when designing widgets, plugins, and features. In this example, I will outline the steps to code a To-Do app in react.js, vue.js, React native, and Angular. Read more…
Vue.js is a relatively new front end framework. As I have experience in creating charts with react.js and D3.js, I thought I will Implement a relatively simple line chart using Vue.js and D3.js. My initial research had found that theres not that much examples on the web on the subject of using Vue.js and D3.js together. These are the takeaway points that you need to consider.
Read more…

I wrote this post to show the versatility of react when it comes to displaying d3 charts. Also wanted to show that d3.js can be used more creatively by using its advanced svg features. For this chart I am using the bars from the bar chart as a stencil to cut out a collage from a graphical image. As a bonus the whole thing is responsive. Read more…