A workflow for coding prototypes: Same design of To-Do app implemented in React, Vue.js, React native, and AngularJs.
 Over the years I have followed these steps when designing widgets, plugins, and features. In this example, I will outline the steps to code a To-Do app in react.js, vue.js, React native, and Angular.
Over the years I have followed these steps when designing widgets, plugins, and features. In this example, I will outline the steps to code a To-Do app in react.js, vue.js, React native, and Angular.
Step1: Start with mock-up of To-Do app

Step 2: Break down of UI into component hierarchy, layout containers and Interactions

Step 3: Create a master layout (markup and CSS)

See the Pen
ToDoApp-Master-Layout by Keerthi (@keerthi-ui)
on CodePen.
I have created a flex box based layout that stretches accordingly to any dimension, I find this simple and effective for this demo. The master layout will be used in all versions of the app for consistency.
Step 4: Create skeleton code – main ingredients
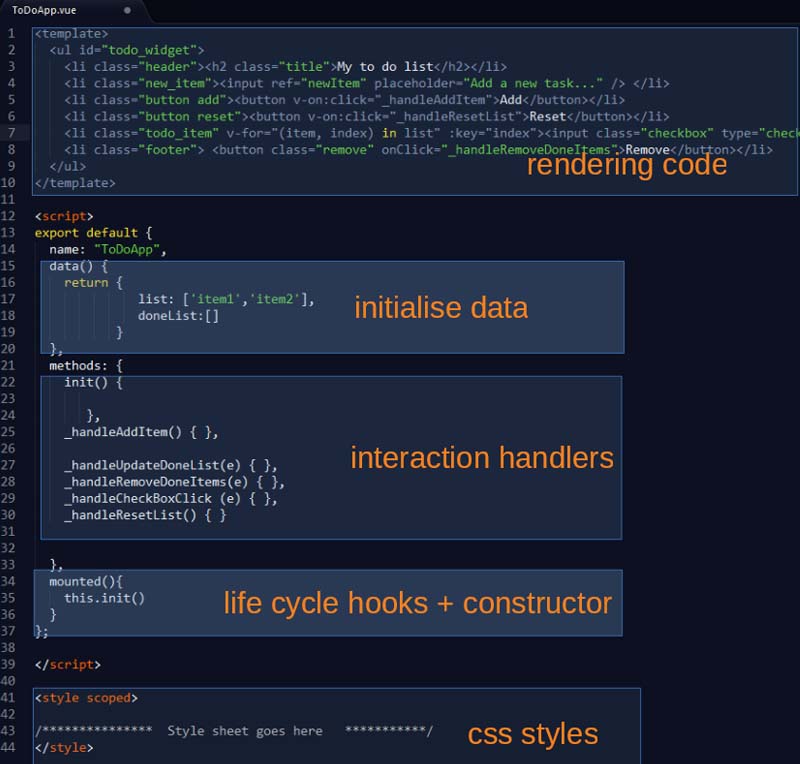
For most front end frameworks, the code structure will loosely follow a general pattern as shown below:

Step 4: Create a skeleton code – React.js

Step 4: Create skeleton code – React Native

Step 4: Create a skeleton code – Vue.js

Step 4: Create a skeleton code – AngularJs

Step 5: Write code, refactor, refactor, refactor for the finished article
So here is the completed app in react.j :
See the Pen
ToDoApp-React-Complete by Keerthi (@keerthi-ui)
on CodePen.
… and here is vue.js version :
See the Pen
ToDoApp-Vue-Complete by Keerthi (@keerthi-ui)
on CodePen.
… for React native and AngularJs follow the links below: